Generar diagramas con Claude y el artifact Mermaid
4 minutos de lectura

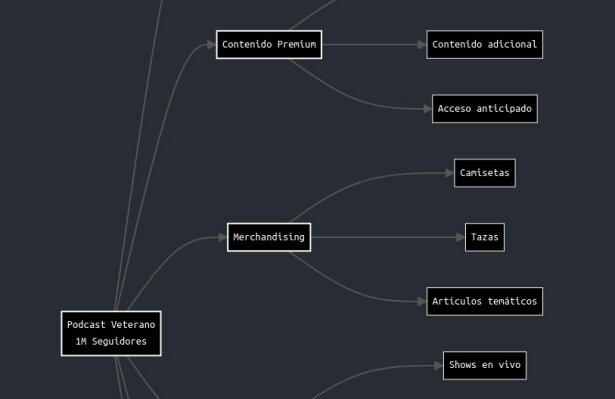
Estaba hoy usando el chat de Claude para solicitarle ideas para monetizar un podcast usando IA (spoiler: es un proyecto que estoy cocinando), cuando sin pedirselo me generó un "artefacto" ("artifact" le llaman en inglés) a la derecha del chat con un gráfico del tipo "mapa mental". En realidad yo nunca le pedí que me hiciera un gráfico, pero la IA entendió que en el contexto de lo que le estaba comentando (mi idea de unir la IA con los contenidos de un podcast) tomó la iniciativa de generar un diagrama!!
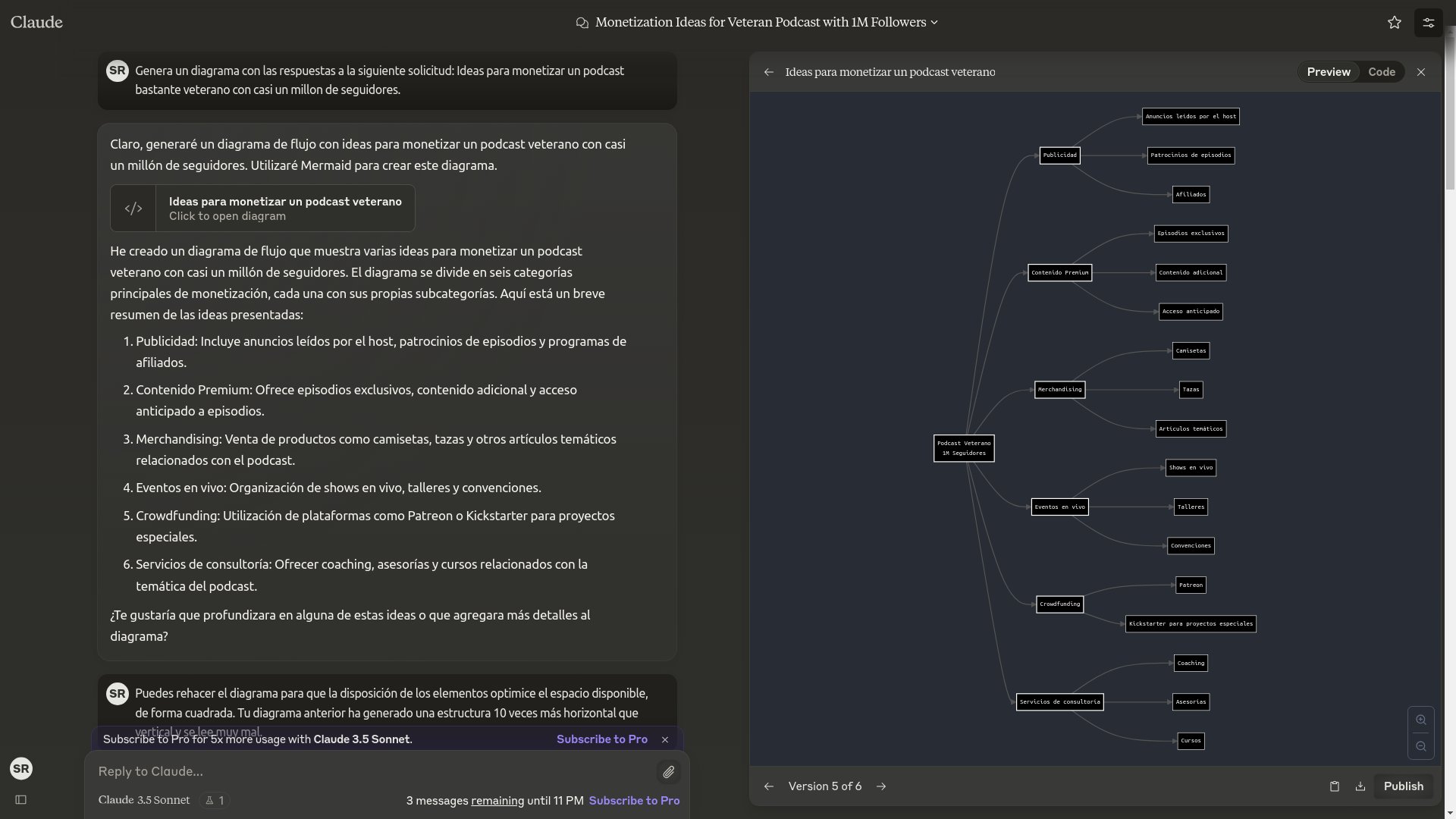
Para que sepas de qué estoy hablando, te muestro a continuación otro ejemplo que he probado a continuación: le pedí directamente "Genera un diagrama ..." y esto es lo que generó!!
Trucos
- Después de que te haya creado el diagrama, le puedes pedir que le cambie lo que tú creas necesario: colores, disposición etc.
- Por ejemplo, le puedes pedir que en lugar de disposición "arriba a abajo" o construya con disposición "izquierda a derecha".
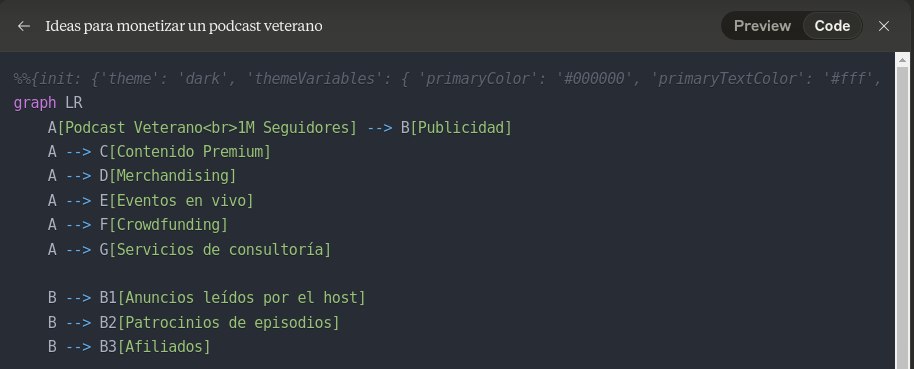
- Una vez creado el diagrama, puedes pulsar el botón "Code" y te mostrará que el diagrama está construido de forma "super-natural" con un código como este:
Mermaid
Vengo descubriendo que detrás de este "motor de construcción de diagramas" está Mermaid, que es una herramienta de código abierto para crear diagramas y gráficos de forma sencilla utilizando texto en formato similar a Markdown:
- Facilidad de uso: Permite crear diagramas complejos escribiendo texto simple en lugar de dibujar manualmente.
- Versatilidad: Soporta varios tipos de diagramas, incluyendo diagramas de flujo, diagramas de secuencia, gráficos Gantt, diagramas de clases, entre otros.
- Basado en JavaScript: Es una herramienta basada en JavaScript que convierte el texto en diagramas visuales de forma dinámica.
- Integración: Se puede integrar fácilmente en diversas plataformas y aplicaciones, como GitHub, GitLab, Confluence y más.
- Editor en línea: Cuenta con un editor en vivo (Mermaid Live Editor) que permite crear y visualizar diagramas en tiempo real.
- Aplicaciones en educación: Es útil para crear mapas conceptuales, mapas mentales y gráficos de flujo, lo que la hace valiosa en entornos educativos.
- Colaboración: Facilita la colaboración en equipos, especialmente en entornos empresariales y de desarrollo de software.
- Sintaxis inspirada en Markdown: Utiliza una sintaxis simple y fácil de aprender, similar a Markdown.
- Exportación: Los diagramas creados pueden exportarse en varios formatos, como PNG, SVG, etc.
- Código como diagrama: Permite mantener los diagramas como código, lo que facilita su versionado y mantenimiento.
Editor oficial gratuito de Mermaid.
Claude chat vs chatGPT
En fin, se nota que Claude se está esforzando en superar a competidores como chatGPT. Al día en el que estamos (Julio 2024) su modelo Sonnet 3.5 ya supera a los GPT4 disponibles de OpenAI, y su innovación de los artifacts que generan y ejecutan código interactivo y visual junto al chat, en tiempo real, está siendo un chatGPT killer en toda regla.
A día de hoy ambos generan código, aunque chatGPT no lo ejecuta en pantalla. Aunque es muy posible que implementen esto en su interfaz próximamente. De momento los de Claude (Anthropic) les han adelantado.
Comentarios
| 1 |
Neryvillosladaflores@mail.com :
01-07-2025 20:37
graph TD
A[Recolección de Residuos Sólidos en Batangrande] --> B{Clasificación de Residuos}; B -- Orgánicos --> C[Compostaje/Biodigestión]; C --> D[Abono orgánico/Biogás]; B -- Plásticos --> E[Trituración/Lavado]; E --> F[Reciclaje de Plásticos (envases, etc.)]; F --> G[Productos Finales: Nuevos envases, etc.]; B -- Vidrio --> H[Trituración/Limpieza]; H --> I[Reciclaje de Vidrio]; I --> J[Productos Finales: Nuevos envases, etc.]; B -- Papel/Cartón --> K[Trituración/Pulpa]; K --> L[Reciclaje de Papel/Cartón]; L --> M[Productos Finales: Papel reciclado, etc.]; B -- Metales --> N[Separación por tipo de metal]; N --> O[Reciclaje de Metales]; O --> P[Productos Finales: Nuevos productos metálicos]; B -- Residuos no reciclables --> Q[Relleno sanitario controlado/Incineración (si aplica)]; Q --> R[Disposición final/Energía (si aplica)]; D --> S[Uso en agricultura local]; G --> S; J --> S; M --> S; P --> S; S[Reintegración a la economía local] --> A; style A fill:#f9f,stroke:#333,stroke-width:2px style S fill:#ccf,stroke:#333,stroke-width:2px |
| 2 |
Neryvillosladaflores@mail.com :
01-07-2025 20:37
graph TD
A[Recolección de Residuos Sólidos en Batangrande] --> B{Clasificación de Residuos}; B -- Orgánicos --> C[Compostaje/Biodigestión]; C --> D[Abono orgánico/Biogás]; B -- Plásticos --> E[Trituración/Lavado]; E --> F[Reciclaje de Plásticos (envases, etc.)]; F --> G[Productos Finales: Nuevos envases, etc.]; B -- Vidrio --> H[Trituración/Limpieza]; H --> I[Reciclaje de Vidrio]; I --> J[Productos Finales: Nuevos envases, etc.]; B -- Papel/Cartón --> K[Trituración/Pulpa]; K --> L[Reciclaje de Papel/Cartón]; L --> M[Productos Finales: Papel reciclado, etc.]; B -- Metales --> N[Separación por tipo de metal]; N --> O[Reciclaje de Metales]; O --> P[Productos Finales: Nuevos productos metálicos]; B -- Residuos no reciclables --> Q[Relleno sanitario controlado/Incineración (si aplica)]; Q --> R[Disposición final/Energía (si aplica)]; D --> S[Uso en agricultura local]; G --> S; J --> S; M --> S; P --> S; S[Reintegración a la economía local] --> A; style A fill:#f9f,stroke:#333,stroke-width:2px style S fill:#ccf,stroke:#333,stroke-width:2px |



Añada su comentario: