Dolibarr improved DARK THEME
5 minutos de lectura

Why a Dark Theme
It's skin/theme is an adaption of the Eldy native theme. But i made an interesting improvement to solve a problem in some server environments, which also improve the caching of the CSS styles on browser and on server side.
But the main intention doing this dark theme was to help me to work on Dolibarr, because i've cataracts on both my eyes, and so it's an essential matter to people like me to be able to work on dark interfaces.
Some screenshots
It probably this screenshots will became obsoletes with time, but you can have a good idea. Anyway, in the next section below i share the official Dolistore links to buy each version of the Theme.
Improving Eldy theme CSS generation
A few months ago, starting 2020, i had an odd problem on one of my VPS hosting Dolibarr for my customers: some kind of cache was truncating the loading of the full main CSS stylesheet file. I really couldn't solve the mistery. It seemed that some PHP cache on server was making this bad work. Why? Because the Eldy theme use this URL for load CSS main file:
in other words, it's calling a PHP thread !!! This seems to be "necessary" because the template must customize the CSS rules using the settings stored in database by user. But, it really is not the unique way to get it done.
For this reason, i implemented this minor change with great benefits: Dolibarr MUST continue calling that style.css.php but i modified that file
- to generate the customizes CSS rules, just like the classic way
- save those rules on a PHYSICAL FILE styles.css
- return to browser this tiny CSS content: @import "styles.css"
- the steps 1 & 2 are only done once each 12 hours :-)
Consequences:
- There is no problem of possible interference of any PHP caching, because the "CSS content" returned by style.css.php is minimal, because the real CSS rules are called through a usual/standard .CSS file
- Nowadays, the CSS URL/files are usually gzipped by default by server and browsers... so it loads faster
- A physical CSS file es "cacheable" by browser more easy.
Obviously, i applied this same "hack" on the eldy theme installed on my Dolibarr instances.
Links to buy in Dolistore
Dolistore is the official Dolibarr marketplace, and i upload there my modules and themes. regarding this theme i have these
packages for sale:
- 6€ - Dark Theme 10, for Dolibarr 10.x
- 6€ - Dark Theme 11, for Dolibarr 11.x
- 24€ - Dark Theme X, containing all existing versions!
This last package contain versions of the Dark Theme compatible from Dolibarr 5.x to 11.x (currently on April 2020), but what you acquire is the ability to get in the future whatelse future version for future Dolibarr major version i make, without extra-cost.
Install & settings
Well, install the skin is quite easy:
- Download the archive file of module (.zip file) from Dolistore.
- Put the file into the root directory of Dolibarr.
- Uncompress the zip file, with command
unzip theme_darkimasdeweb11-11.0.zipor with an external software. - The theme is then available and can be activated on the interface of Dolibarr (Setup-> Display).
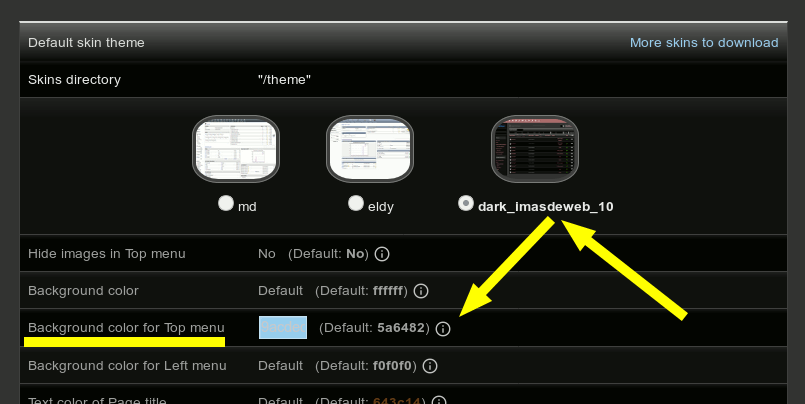
- Set the theme main color: the background color of the top menu bar
This last point 5 is the most important: the color you set as Top menu bar color is the one that will be used by the theme to combine with dark, white and grey-scale.


Añada su comentario: