Pixeles que no son pixeles
12 minutos de lectura

Con la aparición de de pantallas con píxeles tan pequeños que no se pueden ver por el ojo humano especialmente en dispositivos pequeños como los teléfonos, en desarrollo web se han redefinido de facto los conceptos "punto", "pixel" y "resolución". Voy a tratar de aclarar estos conceptos, y daré unas líneas directrices para tratar este tema en el ámbito del desarrollo web con CSS3 y HTML5.
Densidad de pixeles
Ya hace casi dos años, escribí una guía más o menos extensa hablando del "responsive design" o "diseño web adaptable", en el que toqué este tema de la resolución y la densidad de píxeles. En aquel entonces incluí la siguiente imágene para explicar de forma gráfica la diferencia entre dispositivos con:
-
alta densidad de pixeles
(pixeles muy pequeños y por tanto muchos pixeles por centímetro)
-
baja densidad de pixeles
(pixeles más grandes)
![]()
Normalmente, pensando como desarrolladores web, el problema lo tendremos -curiosamente- con las pantallas de alta densidad, porqué por defecto nuestros textos e imágenes se van a ver mucho más pequeños.... si no tomamos las medidas necesarias, que veremos al final de este artículo.
Ejemplo: resoluciones y densidades de píxel en los iPhone
He encontrado esta interesante tabla informativa que recoge los diferentes valores de resolución, tamaño de pantalla y densidad de píxeles de cada uno de los modelos iPhone aparecidos hasta hoy (Marzo 2017):
https://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions
"Punto" vs. "Píxel físico" vs. "Píxel CSS"
Hasta hace unos años no había mucha diferencia en este asunto en el ámbito de las pantallas digitales, puesto que los píxeles realmente eran más grandes que un "punto", y por tanto durante 20 años en el diseño web, prácticamente venía siendo casi igual medir las cosas en píxeles o en puntos, aunque realmente no son lo mismo. Es de hace unos 4 años para acá que con la existencia de pantallas de píxeles enormemente pequeños, se hace necesario diferenciar estas dos unidades de medida si queremos que nuestros diseños se vean bien en todo tipo de pantallas.
Hasta ahora, las definiciones que siguen a continuación eran las habituales:
-
Píxel: es el "ladrillito" más pequeño del que están conformadas las imágenes generadas en una pantalla, de ahí su nombre: "PICture ELement"... píx-el. Dicho de otra forma, cualquier imagen en una pantalla es un rectángulo conformado por una parrilla de estos pixeles. De ahí que justamente se llama resolución de una pantalla al número de columnas y filas de píxeles que puede dibujar en su superficie. Las imágenes de arriba tienen dibujados estos tipos de pixeles, que vamos a ver enseguida que son diferentes a los que ahora se manejan en CSS.
- Punto: técnicamente así se le llama a la 1/72 parte de una pulgada, es decir, aproximadamente 1/3 mm, la tercera parte de un milímetro. Es una medida tradicionalmente usada en tareas de impresión con tinta, en donde la medida que más se maneja asociada a los "puntos" es la dpi o densidad de puntos por pulgada (por sus siglas en inglés) para definir la cantidad de puntos que por ejemplo una impresora puede dibujar en una pulgada de papel. Algo similar a la densidad de pixeles de las pantallas.
Dicho esto, lo curioso es que con la llegada de las pantallas de alta densidad de pixeles, es decir con pixeles más pequeños que un punto (es decir, más pequeños de 0.35mm) empieza a ser más conveniente REDEFINIR lo que arriba llamamos píxel. Estas son las definiciones que ahora se manejan en el desarrollo web:
-
Punto: realmente en la práctica ya no hay mucho acuerdo entre los diversos sistemas operativos y navegadores web de cómo interpretar esta unidad de medida. Así pues podría decirse que es una unidad de medida que deberíamos dejar de usar, porqué no nos da una uniformidad o ni tan siquiera una lógica universal a la hora de obtener resultados de nuestros diseños en las pantallas de nuestros visitantes.
-
Píxel físico: llamaremos así a la cantidad más pequeña de información visual que puede mostrar una pantalla. De este modo, por ejemplo, a día de hoy (Marzo 2017) tenemos teléfonos que con una pantalla de 5 pulgadas tienen 1080 pixeles de ancho y 1920 de alto, mientras que otros con el mismo tamaño de pantalla en pulgadas tienen apenas 420 pixeles de ancho. Los primeros mostrarán por lo general imágenes y texto más nítido que los segundos.
-
Píxel CSS o píxel independiente de la densidad ("density independent pixel" o "device independent pixel" o "dip" en inglés): sea cuál sea la densidad de pixeles físico de un dispositivo, los navegadores web han llegado a un tipo de acuerdo implícito para "inventar" este nuevo píxel, que tiene el tamaño suficiente para que haya 160 pixeles de estos por cada pulgada de pantalla, es decir, sería el tamaño de los pixeles de una pantalla con una densidad de 160 ppi ("pixels per inch"). Dicho de otra forma: cuando el desarrollador web indica que un recuadro en su página ocupa 160px, entonces probablemente al ojo del visitante se mostrará a una pulgada de tamaño... independientemente de que el teléfono usado sea de baja o de alta densidad. Obviamente, dependiendo de la densidad de cata dispositivo, esos pixeles CSS serán más o menos nítidos. Por eso se le llama píxel CSS, porqué es el que realmente usamos en nuestro código CSS como diseñadores web.
Consejos finales para usar todo esto en CSS
Lo primero, es que en el de tu página sí o sí debes incluir la siguiente meta etiqueta:
<meta code="" content="width=device-width, initial-scale=1" name="viewport" />Resumidamente, con esta línea le estamos diciendo al navegador que haga esa interpretación de "píxel CSS" que hemos comentado arriba. O dicho de otra forma te va a dar un ancho más o menos estable de 320-480 "px" (px CSS) de ancho para tus diseños web. Obviamente ese ancho variará según el tamaño en pulgadas del teléfono o tableta en cuestión, pero al menos el aspecto al ojo humano será bastante uniforme en tamaño, lo cuál es necesario para calibrar bien el tamaño de nuestras fuentes!
Opcionalmente podemos añadir el atributo user-scalable para regular si al visitante le queremos dar libertad para hacer zoom:
<meta content="width=device-width, initial-scale=1, user-scalable=no" name="viewport" />El siguiente punto a tener en cuenta es que para los tamaños de fuente y para ciertas distancias y márgenes (paddings y margins) empezaremos a usar con preferencia las unidades em y rem.
-
si indicamos que el tamaño de fuente (font-size) es de 1.5em para un elemento, entonces ese elemento usará una fuente 1.5 veces más grande que la establecida para el contenedor en el que está contenido.
- cuando indicamos que el tamaño fuente es de 1.5rem para ese mismo elemento, entonces usará una fuente que es 1.5 veces más grande que el valor de tamaño de fuente que hayamos indicado para el elemento html de la página (o "Root", por eso rem)
Dicho de otro modo, una fuente de tamaño 1.5rem tendrá físicamente el mismo tamaño en cualquier parte de la página, mientras que una fuente de tamaño 1.5em que esté dentro por ejemplo de un contenedor que a su vez también tiene asignada una fuente de tamaño 1.5em entonces tendrá 1.5 x 1.5 = 2.25 veces (!!!) el tamaño de la fuente del contenedor del contenedor. Es por esta razón que normalmente se usa más las unidades rem que las em. Hay que decir que estas unidades rem aparecieron hace "pocos" años con la versión CSS3 y en algunos navegadores viejos no funciona (por ejemplo, solo en IE+11).
Con un ejemplo se verá más claro:

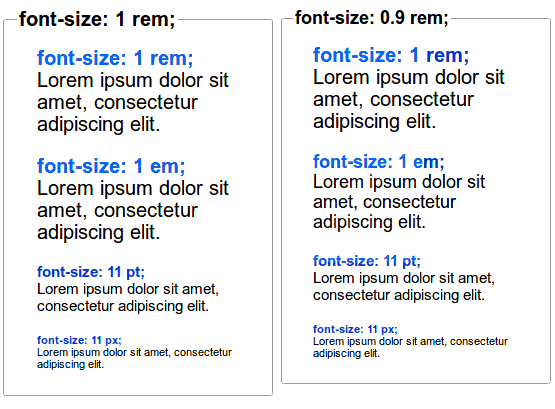
Así es cómo se ve en mi PC una estructura sencilla de HTML en la que he incluído dos contenedores que contienen 4 párrafos cada uno, y en donde he combinado varias unidades de medida para ver en la práctica cómo el navegador (Firefox 52) los renderiza:
- A la izquierda un contenedor cuyo
font-sizees 1 rem, es decir, del mismo tamaño que el tamaño fuente del elemento html de la página. - A la derecha un contenedor cuyo
font-sizees 0.9 rem, es decir, ligeramente inferior al tamaño del elemento html de la página.
Visto eso, fijémonos cómo se ven cada uno de esos párrafos:
- Los dos primeros párrafos (de tamaño 1 rem) se ven del mismo tamaño.
- Los dos segundos párrafos (de tamaño 1 em) se ven diferentes: el de la derecha se verá más pequeño porqué la fuente de su contenedor es ligeramente más pequeña.
- Los dos terceros párrafos (de tamaño "fijo" 11 pt) se ven del mismo tamaño, aunque no podemos asegurar que hayan variaciones según la densidad de pixeles del dispositivo de cada usuario, o de sus sistema operativo o de su navegador.
- Los dos últimos párrafos (de tamaño 11 px) se ven del mismo tamaño. Y aunque no es 100% seguro, posiblemente se vean igual en dispositivos modernos con navegadores modernos, pero no así en pantallas de escritorio o navegadores web antiguos.
Tan solo recuerda que si quieres usar unidades rem es necesario que especifiques un tamaño de fuente para el elemento CSS llamado html (el nodo raíz de toda página web). Y en este sentido, cualquier unidad es válida, pero se suele usar el porcentaje. De modo que un
html { font-size: 100%; }se interpreta como un tamaño ni grande ni pequeño. En cambio si quieres que la letra de tu website sea más pequeña, por ejemplo porqué tiene bastante texto o es una webapp, entonces tiens que darle un tamaño del 90%. Por contra, para websites de pocos elementos y con títulos y botones gigantes entonces mejor utiliza un tamaño del 110%, por ejemplo.
Enlaces de interés
En los siguientes enlaces se profundiza en algunos aspectos de lo que he expuesto en este artículo:
- A pixel is not a pixel is not a pixel
- Screen measurements
- The Ultimate Guide To iPhone Resolutions
- Using CSS3 units to support low and high density screens
- How to work images ina responsive web design
- Simple webapp for know widths, heights and densities
- Qué es el "responsive web design" o "diseño web adaptable"

Añada su comentario: