Qué es el "responsive web design" o "diseño web adaptable"
14 minutos de lectura

Tal vez hayas oído hablar de este tipo de diseño. Ethan Marcotte puso nombre a esta técnica de diseño web que pretende construir una página HTML usando CSS y también javascript que es capaz de adaptarse al tamaño de la pantalla desde donde el usuario está viéndola. Hoy se ha convertido prácticamente en un estándar.
Esto dice la wikipedia al respecto:
El diseño web adaptable o adaptativo, conocido por las siglas RWD del inglés Responsive Web Design, es una filosofía de diseño y desarrollo cuyo objetivo es adaptar la apariencia de las páginas web al dispositivo que se esté utilizando para visualizarla. Hoy día las páginas web se visualizan en multitud de tipos de dispositivos como tabletas, teléfonos inteligentes, libros electrónicos, portátiles, PC, etcétera. Además, aún dentro de cada tipo, cada dispositivo tiene sus características concretas: tamaño de pantalla, resolución, potencia de CPU, capacidad de memoria, entre otras. Esta tecnología pretende que con un solo diseño web, se tenga una visualización adecuada en cualquier dispositivo.
El diseñador y autor norteamericano Ethan Marcotte creó y difundió esta técnica a partir de una serie de artículos en A List Apart,1 una publicación en línea especializada en diseño y desarrollo web, idea que luego extendería en su libro Responsive Web Design.

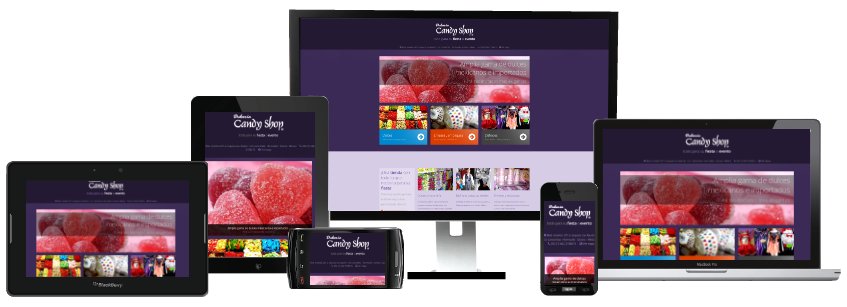
(montaje realizado usando nuestro diseño para Dulcería Candy Shop en Agosto-2015)
Cuestión de resolución y tamaño de píxel
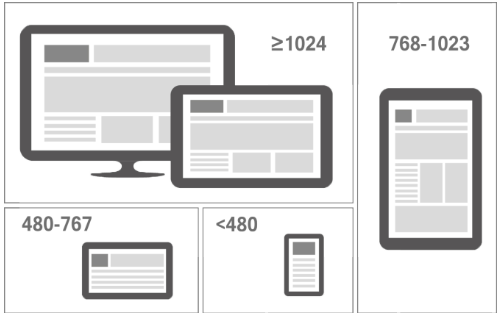
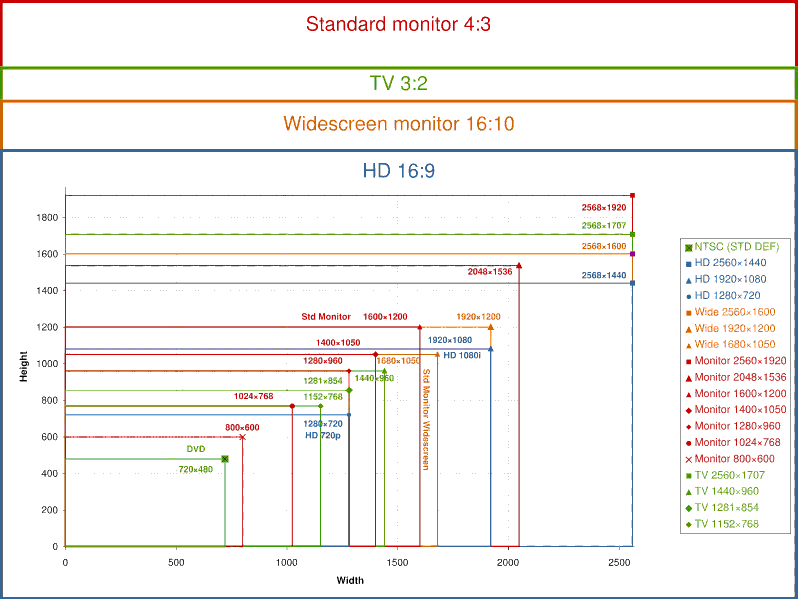
Antes del uso de los teléfonos móviles para navegar por internet, las pantallas de PC o laptop más pequeñas admitían una resolución mínima de 800px de ancho en el 99% de los casos. Resolución que ha ido creciendo. En los últimos 10 años se popularizó los 1024 pixeles de ancho y de unos pocos años para acá la cosa se ha disparado hasta las pantallas llamadas de Alta definición (HD por sus siglas en inglés), de 1920px de ancho.
El "píxel" ha sido hasta hoy una medida habitual para medir el tamaño de los objetos e incluso de las letras en las pantallas y por tanto en las webs. Así pues, los diseñadores web nos habíamos apoyado mucho en este concepto de pixel. Resumidamente y en palabras de la calle, un píxel es un punto de color (normalmente de forma cuadrada) y que es el punto más pequeño que tu pantalla puede producir. Así pues, hasta hoy un tamaño habitual para el tamaño de una letra suele ser de unos 12-16 pixeles de alto.
¿Porqué digo repetidas veces "hasta hoy"? Pues porqué la llegada de pantallas con la capacidad de generar esos "puntos de luz" o píxeles muy pequeños ha complicado las cosas a la hora de decidir el "tamaño de las cosas y de las letras" a poner en una web (o en una app, etc...). Te lo diré de otra forma: en el TV de mi casa de más de un metro de ancho la resolución es de full HD, es decir, 1920 pixeles de ancho por 1080 pixeles de alto. Y sin embargo, hay teléfonos móviles que ya tienen la misma resolución o más!!! entonces, hazte la pregunta: ¿cómo se verá una letra de 16px en ese TV y como se verá en ese teléfono? Pues muy fácil unas 10 veces más pequeño!!!
![]()
¿A dónde nos lleva esto? Pues que si queremos que esa letra se lea bien en un móvil con pantalla HD, necesitamos trabajar con otra unidad de medida que no el PÍXEL, porqué definitivamente las letras de 16px de alto ya no se pueden leer en esas pantallas de altísima resolución.
Cuestión de espacio: hay que aprender a quitar
A parte de la cuestión técnica de los tamaños de píxeles, tenemos otro reto a solucionar con las pantallas pequeñas en cm, es decir la de los teléfonos por ejemplo. Obviamente, aunque hagamos legible el texto que incluyamos, el espacio es mucho más limitado y para mostrar mucho contenido el visitante de nuestra web tendrá que deslizar y deslizar el contenido de la web... evitando que le salgan llagas.

Así pues, el reducido tamaño de la pantalla es un nuevo reto. Y la mejor solución es aprender a quitar. No vamos a poder/querer mostrar la misma información. Criterios recomendables a seguir a la hora de decidir qué quitar:
-
el primer criterio es decidir qué no debemos quitar! Qué es lo que realmente queremos que nuestros visitantes vean. En este sentido hay gente que propone construir el contenido y el diseño de una web primero para su versión móvil: decidiendo qué quieren mostrar sí o sí. Y después añaden más y más información para cuando la pantalla se hace más grande. Interesante, ¿verdad?
-
las imágenes son lo primero más prescindible (en la mayoría de los casos). Está bien que siempre haya una imagen, pero seamos sinceros y reconozcamos que la mayoría las añadimos como adorno. Además, el quitar imágenes de la versión móvil de la web hará que la carga de la misma sea mucho más rápida. Además, habitualmente cuando la gente usa su móvil para buscar información en la web está buscando información textual (noticias, direcciones o teléfonos de comercios, mensajes de su gente, etc...), salvo los casos de uso de mapas o de alguna foto de alguien, pero eso obviamente ya son aplicaciones enfocadas en la imagen, un caso muy particular de servicio web.
-
las columnas laterales habituales en cualquier página... te habrás dado cuenta que es lo primero en desaparecer en una web móvil. Pues sí, aquí no caben dos forastero... :P
-
los pies de página abundantes también son buen material para reducir. Últimamente en las webs para PC se está popularizando el hacer pies de página inmensos con muchísima información. Obviamente, eso es innecesario en una web móvil.
- la publicidad y los anuncios publicitarios son otros elementos que están experimentando cambios importantes con la necesidad de "entrar en las pantallas pequeñas". Aquí la cosa no está clara... no hay un estándar. A pesar de lo molesto que es para todos parece como que la publicidad a pantalla completa es la más extendida, que se carga típicamente cuando accedes a un site desde el teléfono, pero sabemos todos que es la mejor manera de asustar a tus visitantes. Y si la hacemos más pequeña... pues ya apenas se ve... habida cuenta del reducido tamaño de un móvil. Entonces, la publicidad en general es algo que vas a tener que reducir mucho: ya no puedes poner una docena de banners gráficos como es habitual en una web para PC.
Soluciones
Para atender a este escenario de pantallas de múltiples tamaños de píxel y de centímetros, hay dos vías principales de acción:
-
la más popular es el diseño web adaptable o responsive web design, con el que titulamos este artículo. Muy resumidamente, se trata de construir una estructura HTML que contenga los objetos que queremos mostrar EN CUALQUIER CASO pero que mediante el uso de CSS y Javascript vamos a controlar para qué resoluciones/dispositivos mostraremos o no algunos elementos y qué tamaño tendrán. Estamos hablando tanto de las imágenes, de bloques de contenido, de texto, títulos, controles de formulario, etc. En algunos casos los objetos se moverán de sitio (en lugar de ponerse uno al lado del otro se situarán en pila vertical) y en otros casos simplemente disminuirán de tamaño, al menos razonablemente, y en caso de que el tamaño sea aún menor entonces finalmente se pondrán en pila vertical.
Técnicamente hay varios métodos de conseguirlo. Los hay que evitamos el uso de javascript en favor del CSS, y los hay que aplican ambos.
-
la menos habitual es realizar dos diseños completamente diferenciados: uno para pantallas "grandes" y otro para pantallas "pequeñas". Está justificado cuando el uso habitual que el visitante va a hacer en "la calle" de tu web desde su teléfono sea posiblemente diferente que el que va a hacer cuando esté en su casa echado en el sofá con su tableta o laptop o PC.
¿Cuál es la principal ventaja de tener estos dos diseños por separado? Varias.
- la primera y más importante: el contenido de tu página de inicio puede ser radicalmente diferente!!! ya no solo que elimines las columnas laterales de tu web de escritorio, sino que tal vez la dirección y el teléfono las puedes poner arriba de todo, el menú puedes y debes simplificarlo a no más de 5 opciones cuando tal vez en tu web de PC tienes un menú con decenas de opciones y sub-opciones! Reducirás probablemente el número de secciones que muestras en la web de PC, quitando por ejemplo la sección noticias y dejando apenas la de directorio, o al revés. Tú ahí puedes analizar a tus visitantes por un tiempo y ver qué prefieren, para luego centrarte en ello.
- siempre puedes poner el típico botón "visitar versión completa de la web", después de lo cuál el visitante tendrá que navegar haciendo zoom probablemente si quiere poder leer algo en esa pantallita. Pero en todo caso, es una ventaja: no niegas la posibilidad a tus visitantes que en caso extremo puedan acceder a TODO el contenido web de tu versión de PC. Mientras que con la solución del diseño web adaptable único esta opción no está disponible para tus visitantes móviles ;)
- tienes la oportunidad de usar una estética COMPLETAMENTE diferente y adecuada a la "estética smartphone", ya sabes: tipografía, botones y letras grandotas, controles "tipo app" en formularios, etc. Es decir, al trabajar con dos diseños de HTML y CSS diferentes para el PC y para los móviles, tienes la oportunidad de realizar dos diseños que tengan poco en común pero que hagan sentir más confortable al usuario del móvil.

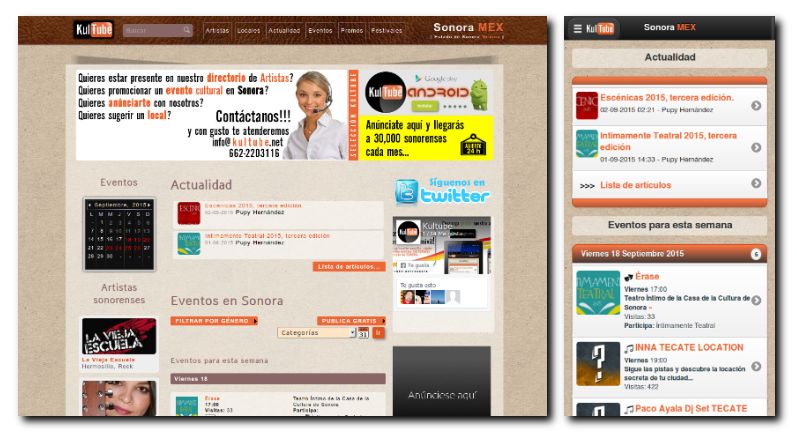
En IMASDEWEB estamos metidos de lleno y disfrutando mucho estos retos. Actualmente hacemos solamente diseños web adaptables. A excepción del proyecto Kultube.net (ver captura arriba) para el que tenemos una versión que hemos llamado "mini" (visitar) que es la que se carga en pantallas pequeñas y la que nuestra web app usa como contenido! pero esto es material suficientemente interesante como para hablarlo en un próximo artículo.
Ejemplos de webs con diseño adaptable
Como no podía ser de otra forma, vamos a lucir algunos de nuestros más recientes diseños responsive o adaptables. Hay una manera sencilla de comprobar la eficacia del diseño adaptable de una web si estás en un PC: simplemente reduce el tamaño de la ventana! Verás como la web se mueve, e incluso algunos elementos desaparecen, cambian de tamaño, forma o posición.
En Firefox, puedes pulsar las teclas CTRL+SHIFT+M y te mostrará también un modo de "edición de webs en pantallas pequeñas" que te dará bastante más opciones sin tener que cambiar el tamaño de la ventana del navegador.
Son algunos de nuestros últimos trabajos, aunque la verdad con el tiempo tendremos que ir actualizando los diseños de tantas otras webs que hace años que tenemos funcionando, de proyectos propios o de nuestros clientes.
Espero que te haya sido de provecho esta exposición detallada acerca de cómo está el estado del arte. Aunque tengo que decir que el tema es inacabable... hay más soluciones que las he mencionado, más técnicas, etc... Con el tiempo iré enriqueciendo el artículo con un listado de recursos útiles, como otros artículos más técnicos en blogs de terceros. Si te ha gustado, compártenos en tus redes o regálanos un Me Gusta si estás en facebook.
Comentarios
| 2 |
Camila:
10-09-2016 11:09
Hola, me gustó mucho el artículo! Estoy en un proyecto de diseño responsive y estoy buscando cuales son las medidas (deprotno las más generales) para diferentes dispositivos!! Alguna idea?? gracias!!
|
| 3 |
EBLOV:
27-01-2017 19:20
MUY BIEN
|
| 4 |
marcus moliere:
28-07-2018 01:40
se dice que si haces dos versiones de la misma web google puede penalizar la pagina por contenido duplicado que tan cierto es eso
|


Añada su comentario: