Usar colores semi-transparentes RGBA y HSLA en CSS
7 minutos de lectura

Aunque publiques una pequeña nota, o hagas un script PHP para volcar ciertos datos en el navegador, siempre hay tiempo para darle un aspecto más decente a tu HTML, con un poco de CSS embebido. Por ejemplo, el uso de colores de fondo semi-transparentes es algo fácil y muy eficaz, que aumentará la legibilidad y la elegancia de tu HTML.
Ejemplo con colores semi-transparentes
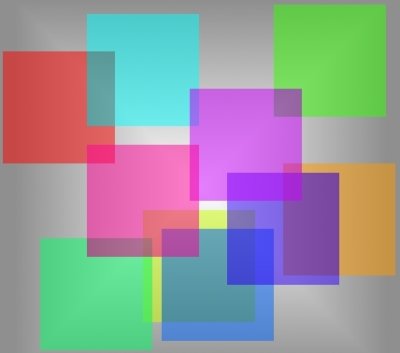
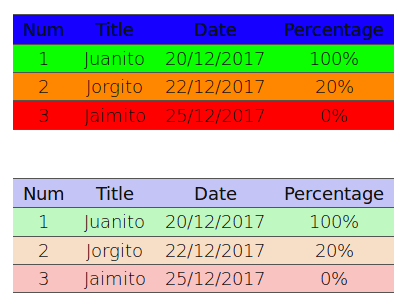
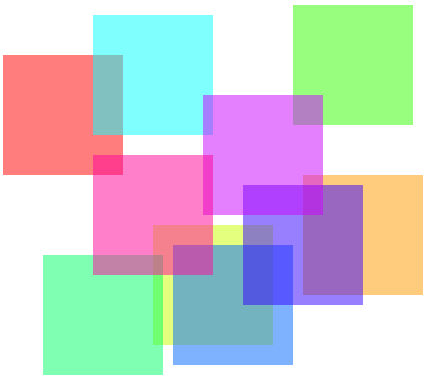
He construido el siguiente ejemplo que puedes ver en acción y jugar con sus diferentes opciones en JSFiddle. Se trata de dos tablas con HTML idéntico pero con estilos diferentes. La de arriba usa colores sólidos tradicionales, y la de abajo usa colores con semi-transparencia. Quiero mostrar visualmente la diferencia: aumenta notablemente la legibilidad del contenido textual de las tablas.

Veamos a continuación cómo definir colores RGB y luego colores HSL. Los colroes RGB combinan los canales de colores primarios (rojo, verde y azul) mientras que los colores HSL combinan diferentes grados de tinte (Hue), saturación (Saturation) y luminosidad (Light). Ambas paletas pueden agregar un canal de transparencia (llamado canal Alpha).
Colores semi-transparentes en CSS con RGBA
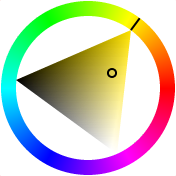
 Los colores RGB (del inglés Red Green Blue) se definen como combinación de 3 colores (Rojo Verde Azul) en donde cada uno de esos componentes tiene 256 grados posibles (de 0 a 255), lo que genera una paleta de 16 millones de colores (!!), como se ve en la imagen de la izquierda.
Los colores RGB (del inglés Red Green Blue) se definen como combinación de 3 colores (Rojo Verde Azul) en donde cada uno de esos componentes tiene 256 grados posibles (de 0 a 255), lo que genera una paleta de 16 millones de colores (!!), como se ve en la imagen de la izquierda.
Conseguimos convertir un color sólido en semi-transparente definiendo el componente de canal ALFA que queremos en ese color. Esto es habitual no solo en CSS, sino en programas de edición gráfica (GIMP, Photoshop, Inkscape, etc...).
Veamos cómo se definen en CSS los colores usando notación RGB . El color rojo puro que tiene el máximo componente de rojo (R) y cero de los otros componentes:
- notación funcional:
background-color: RGB( 255 , 0 , 0 ); - notación hexadecimal:
background-color: #ff0000; - notación hexadecimal abreviada:
background-color: #f00;
Esta última notación (hexadecimal abreviada) solamente es posible cuando usamos lo que tradicionalmente se llamó "colores web" que es una paleta de 256 colores combinando 16 grados de color para cada componente, es decir, de cuando las pantallas de computadora eran de 16bits :)
La transparencia la agregamos con un cuarto componente o canal, llamado ALPHA que es un número decimal entre 0 (transparencia completa) y 1 (transparencia 100% nula). En realidad podríamos decir que este cuarto componente define la opacidad, no tanto la transparencia ;)
Veamos un ejemplo: el mismo color rojo de antes, pero semi-transparente al 50%.
- notación funcional:
background-color: RGBA( 255 , 0 , 0, 0.5 ); - notación hexadecimal:
background-color: #ff000088; - notación hexadecimal abreviada:
background-color: #f008;
Colores semi-transparentes en CSS con HSLA

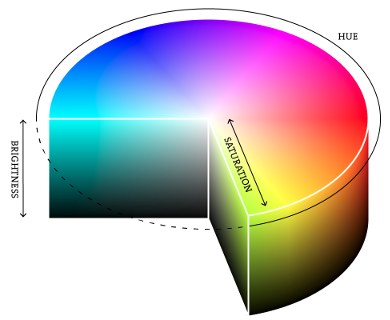
Los colores HSL se construyen especificando 3 componentes:
- una tonalidad o matiz de color (Hue, en inglés)
- un grado de saturación o contraste (S) del 0% al 100%
- un grado de luminosidad o brillo (L) del 0% al 100%
He publicado el ejemplo de abajo en Fiddle de nuevo:

La única notación CSS para colores HSL es la funcional. Del ejemplo de arriba algunos de los colores son:
-
background-color: hsla( 0turn , 100% ,50% , 0.5 ); -
background-color: hsla( 0.25turn , 100% , 50% , 0.5 ); -
background-color: hsla( 0.50turn , 100% , 50% , 0.5 ); -
background-color: hsla( 0.75turn , 100% , 50% , 0.5 );
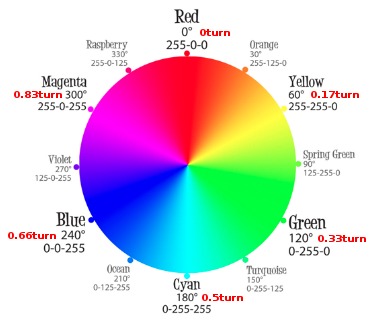
El segundo y tercer parámetros (saturación y luminosidad) son porcentajes (sin decimales!) del 0 al 100. El cuarto (para la transparencia) parámetro es un decimal del 0 al 1. Y el primer parámetro es el más complejo de entender (matiz de color). El parámetro de matiz de color se puede expresar con diferentes unidades de medida de ángulo.

Es decir, las diferentes tonalidades de color se representan en un disco en donde el 0 es el ángulo de inicio y en donde se posiciona el rojo puro, es decir, el que en RGB es el #ff0000 ó (255,0,0). Los grados de este "reloj de colores" se pueden indicar con diferentes unidades: grados (deg 0-360), radianes (0-2PI), turn (0-1), etc.
Por ejemplo, las siguientes expresiones equivalen al mismo matiz de color:
background-color: hsl(270,60%,70%);background-color: hsl(270, 60%, 70%);background-color: hsl(270 60% 70%);background-color: hsl(270deg, 60%, 70%);background-color: hsl(4.71239rad, 60%, 70%);background-color: hsl(.75turn, 60%, 70%);
Particularmente, lo que se me hace más comodo es usar las unidades turn de 0 a 1. Pero la más habitual es la de grados de 0 a 360º.
Usar colores transparentes para el texto
Por último, comentar que los colores semi-transparentes los podemos usar no solo para colores de fondo, sino para texto, o también para bordes y delineados, donde se hacen muy interesantes para dar un buen estilo a nuestros diseños.

Compatibilidad con navegadores web
Por último, pero no menos importante, es el tema de la compatibilidad con los navegadores web. Resumidamente:
- En sistemas operativos móviles todos los navegadores son compatibles tanto con RGBA como con HSLA.
- En sistemas operativos de PC, no hay tanta suerte, porqué algunos navegadores antiguos aún perviven en máquinas que hay por todo el mundo. Encontramos compatibilidad a partir de las siguientes versiones: Firefox 3, Chrome 1, Internet Explorer 9, Edge (cualquier versión), Opera 10, Safari 3.1
Fuente: en esta página de documentación para desarrolladores mantenida por la fundación Mozilla, hay un excelente y completísimo artículo sobre este asunto del manejo de color en CSS. Ahí he podido conocer algunos de los detalles técnicos que he resumido aquí.

Y recuerda, como decía la simpática Bryony de la película Arthur Christmas (Operación regalo), "siempre hay tiempo para un moño"... es decir, que nunca olvides ponerle algo de CSS que haga más legible y presentable tu HTML, es cuestión de unos pocos minutos y todo se transforma :)
Comentarios
| 1 |
Patrizia Grassi:
11-07-2019 08:04
Muy interesante e instructivo el artículo.
Aunque es importante no confundir la luminosidad o valor de un color con la saturación. En el 4º gráfico muestran la saturación como las variaciones del color hacia blanco, lo cual es un factor de luminosidad. La Saturación se refiere a la pureza del color o la cantidad de información de color. En palabras sencillas son las variaciones del color hacia el gris. Una fotografía en blanco y negro no tiene información de color, por lo tanto es una imagen insaturada o des-saturada. Una fotografía a color tiene información de color (color saturado) y variaciones de luminosidad (claro-oscuro) que proveen la sensación de volumen. |
| 2 |
Sergi (Administrador):
07-01-2020 11:44
Gracias Patrizia, por tu comentario que me ha parecido muy interesante y oportuno. De hecho, me he ido a buscar más información al respecto.
Efectivamente la saturación podría definirse como la distancia de un color al gris(es). Entendiendo como grises aquellos "colores" que "no tienen color" (si es que esto tiene sentido alguno). Si me preguntas, diré que este tema roza un poco lo esotérico o lo místico, jejeje. Solamente leyendo la entrada en wikipedia sobre la Saturación uno se da cuenta de la complejidad del asunto, y de que realmente no es algo BIEN DEFINIDO. https://es.wikipedia.org/wiki/Saturaci%C3%B3n_(color) Bromas a parte, y recordando que en el artículo hablan de "sistemas euclidianos", creo entender que la "saturación" es un concepto que es necesario hacer aparecer según qué parametrización matemática se escoge para otorgar una clave numérica a "cada color" del espectro. De este modo, en RGB no es necesario para definir los colores, pero sí lo es con las parametrizaciones HSV o HSL. Así pues, lo veo más bien como un constructo matemático altamente dependiente del sistema de parametrización escogido. Supongo que respecto al componente "brillo" también podríamos decir lo mismo. Saludos! |
| 3 |
israel:
08-10-2021 09:50
me gustan los colores
|
| 4 |
winkler:
03-03-2023 13:31
esto es muy bueno
|
| 5 |
jaime prieto:
04-04-2023 08:36
Excelente publicación. Sencilla y pedagógica. Felicitaciones
|

Añada su comentario: